
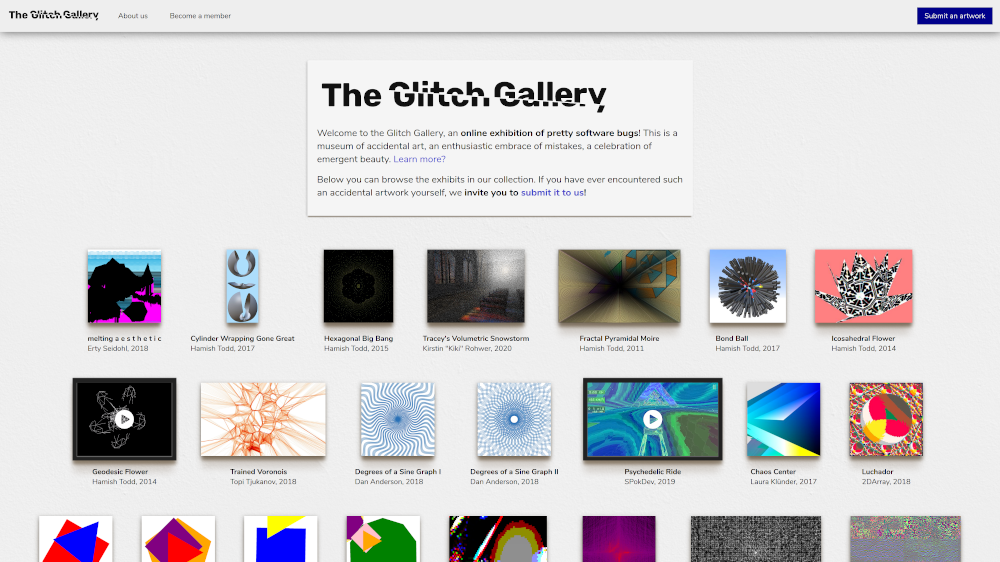
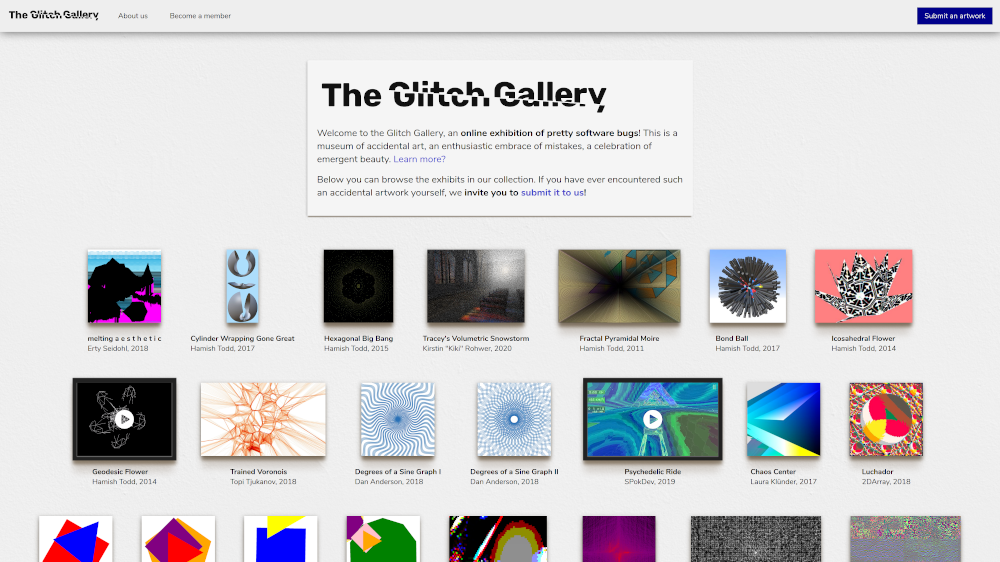
The Glitch Gallery
12 May 2025
Sometimes the best art happens when things go wrong. This site is a good reminder to accept the accidental and see the beauty of mistakes.
…an online exhibition of pretty software bugs! This is a museum of accidental art, an enthusiastic embrace of mistakes, a celebration of emergent beauty.

Mac Themes Garden
11 May 2025
A new site from Daniel Erambert:
Mac Themes Garden is dedicated to showcasing schemes made for Kaleidoscope and celebrating the customization and expressiveness it enabled on Classic Mac OS.
For a brief time in the mid ’90s, it was possible to customise the classic Mac interface, creating and installing custom themes via an app called Kaleidoscope. Apple even released a theme selector in the system settings, though this was never as well used as Kaleidoscope. I have good memories of downloading and installing themes on the family Performa, with mixed results: some were great, some were terrible and some crashed the system entirely.
Unsurprisingly, Steve Jobs killed custom themes almost immediately on his return to Apple in the late 90’s and modern macOS has never had support for themes, deliberately I suspect. While the decision was probably the right one in terms of keeping a consistent UI (plus a lot of the themes were ugly or poorly finished, interfering with Apple’s clean lines), we have also lost a lot of the creativity and fun that made personal computing personal.
This site is a lovingly-created collection of nearly 4000 themes, each one manually screenshotted and added to the collection. A wonderful resource, but I can’t imagine having the patience to work through each one by hand.
Also check out Daniel’s blog post on building the site – love his attention to detail implementing the Mac OS Platinum style in CSS.
Amazon now has a get book button in its iOS Kindle app
7 May 2025
From Andrew Liszewski in The Verge:
Following a ruling on April 30th by the Epic Games v. Apple judge Yvonne Gonzalez Rogers, Apple can no longer collect a 27 percent commission on purchases made outside of apps or restrict how developers can direct users to alternate payment options. Apple has appealed the decision, but is also complying with it in the interim, prompting several companies to announce app updates making it easier for users to pay for subscriptions and services. That now includes Amazon’s iOS Kindle app. Contrary to prior limitations, there is now a prominent orange “Get book” button on Kindle app’s book listings.
This is particularly interesting for me as I’m in the middle of building a cross-platform ebook reading app and bookstore and I’m having to seriously think about how users will get access to books.
In-app purchases for ebooks as they work currently are a non-starter, as John Gruber points out:
… e-books are sold under the agency model: the publisher sets the retail price, and the bookseller keeps 30 percent. But Apple’s App Store policies therefore make it impossible for a third-party bookseller to sell e-books and make even a penny of profit. Let’s say there’s an e-book that the publisher decides will sell to customers for $10. When Amazon sells the Kindle edition of that book, the publisher gets $7, and Amazon keeps $3. But if the Kindle iOS app allowed purchases of books through IAP, Apple would take its 30 percent first. Apple would get $3, Amazon would still owe the publisher $7, and there’d be nothing left over — not a cent — for Amazon itself. Effectively they’d lose a bit of money on each sale, and it would be impossible to make even a penny of profit.
You can’t even fix this by raising prices. Double the retail price to $20 and then Apple would take $6, and the publisher would be owed $14. Still not a cent left for Amazon. The App Store model is just fundamentally incompatible with the agency model.
My options are:
-
To include the bookshop catalogue in the mobile app, but don’t let people buy from there. This could lead to a lot of frustrating journeys, plus the rules state you’re not allowed to signpost to outside the app without jumping through many deliberately-onerous hoops. And you still have to pay the 30% fee.
-
Limit the shop to the web and point people to the app for reading. Again, not great. If a customer only discovered the app through the app store and didn’t know about the website how could they buy books? Especially if I’m not allowed to tell them about it.
-
Get the publishers to agree to a wholesale model for selling ebooks. Yeah good luck with that one.
So I’m hopeful that these new rules may change things for the better – I’d love to be able to add buttons that send users to the website to make purchases, though this ruling only applies to the US and is being actively appealed by Apple. It’s clear Apple are going to have to be forced every step of the way to do the right thing, despite their current policies damaging developers and their brand.
AI as next-generation Clippy
6 May 2025
Fun new app from Felix Reiseberg:
Clippy lets you run a variety of large language models (LLMs) locally on your computer while sticking with a user interface of the 1990s. It’s a love letter and homage to the late, great Clippy - and the visual design created by Microsoft in that era.
Love this. I’ve often joked that AI chatbots are basically a modern iteration of Clippy, especially with ChatGPT’s overly sycophantic persona. This takes the idea to its logical conclusion, with a lovely retro 90’s UI. The real test is whether it also pops up randomly in the middle of tasks to offer unwanted advice.
Latest edition of the UX Lift newsletter now out
2 May 2025

Just published the latest edition of my UX Lift newsletter. It’s supposed to be fortnightly, but what with one thing and another I’m only managing about one a month.
Anyway, here it is, it’s got some good stuff in, including a thoughtful piece about AI and design, more open source fonts than you can shake a stick at and some very punny business names.
Greensock is now free for everyone
29 April 2025
As per the announcement on Webflow’s website:
We’re fully committed to investing in GSAP’s future, guided by your feedback and the expertise of the original GSAP team who brought this technology to life. And that investment starts with making GSAP 100% free for all users.
This means everyone — whether or not you’re a Webflow customer — will be able to leverage all of GSAP’s tools completely free of charge, including the previously paid Club plugins. We’re also expanding the standard license to cover commercial use, so you’re fully empowered to use GSAP anywhere, at no cost to you.
Pretty good that it’s been made free - I’ve been using it since the Flash days and purchased it at a couple of different workplaces. It’s an amazingly stable and full-featured library, though I always thought they missed a trick by not building a nice GUI on it. Newer apps like Rive are definitely taking mindshare if not marketshare.
Having said that, it’s sad that its no longer an independent product. Nothing against Webflow, they seem like a good company, but when a product is bought out and no longer has to compete for users it stops serving their needs and is instead beholden to the whims of its owner. Let’s hope it avoids that fate.
StumbleUpon for the Wayback Machine
28 April 2025
If you get a hit of nostalgia just hearing the name StumbleUpon, you’d probably enjoy Grublr. Hit the button to load a random website from the archive.
Shows my age, but I’m having a bit of difficulty with the idea that a site from 2010 now counts as ‘classic’.
ADHD by Igorrr
12 April 2025
Igorrr is back with his first new track in five years and it’s a banger. More breakcore than his more recent stuff that leans harder into metal, but it’s a load of fun.
The video is great too – surreal, disturbing and a perfect use of generative AI. If you can’t use it to create giant exploding brains with legs and babies with old man faces, then what can you use it for?
I’ve been having fun trying to guess which models they used – it’s got the waxy, retro look of Midjourney, and I’ve definitely had similar results to some of the shots using Runway. I’m sure they used many more than those though.
Another article about AI and UX that fails to understand both AI and UX
4 April 2025
(I don’t like dunking on articles as a rule, but this one struck me as particularly stupid.)
Greg Nudelman writing in UX Magazine:
AI is turning UX upside down, and traditional design tools like Figma may not survive the shift. As AI-first systems reduce the need for UI, the role of designers must evolve beyond pixels and layouts. The real challenge? Understanding how AI reshapes user experiences and redefining what it means to be a UX designer in this new era.
True. We do need to understand what AI means for user experience and how to make the best use of it. Was the role of a UX designer ever just pixels and layouts though? I’d argue not.
When you look at what the majority of startups in the tech space are making with AI, you see minimal interface. Because the best interface for AI is (virtually) no interface. Think about it: No interface. (Well, there will always be some interface, but I love this hyperbole because it helps us escape the curse of our expertise and think past the status quo.)
When you need extreme hyperbole to make a point maybe you have haven’t got a point? There’s no such thing as no interface. Even the most basic terminal shell is still an interface. Something that beamed directly into your skull would still be an interface.
All that UI “stuff,” all those traditional aspects of what makes up the “design,” are just not that important anymore. It’s like deciding whether the dancing robot should be blue or red. Who cares? The robot is dancing! Come see the dancing robot! (Like Model T Ford — AI comes in “Any color the customer wants, as long as it’s black.”) So if all you care about in your day-to-day design job is what you can show in Figma, you’re gonna be wasting your time. It does not matter if the dancing robot is blue or red. Or purple.
What? Really don’t get what he’s trying to say here. Of course UX is more than just creating designs, but what things look like is also very important.
Let me give you a real-world example: let’s say you are creating an AI-first application that will quickly summarize a document. How that summary is presented in the UI almost does not matter.
- Background color? Nope. Not a chance.
- Font sizes? Don’t make me laugh.
- Where is it on the page? Does not matter. Pick a spot. Any spot. Release the feature, move it post-Beta if you find a better spot.
‘Almost’ is doing a lot of work here. It ‘almost does not matter’ in the same way that it matters very much. If the UI is unusable then there’s a real problem.
AI-first interfaces are just not that UI-sensitive.
Says who? I’d argue that AI-first experiences are extremely UI sensitive. The flexibility and unpredictability of AI makes the interface considerations more complex not less. ChatGPT is by far the most popular AI service and its dead simple UI makes the experience easy and fun. That didn’t happen by accident.
If you, as a UX designer, are seen as somebody who is continuously slowing down the release process in favor of adding decoration, instead of speeding up and streamlining delivery of value, you are going to be seen as a bottleneck and your position will be eliminated. It’s just that simple. AI is moving fast and turning things topsy-turvy all over the place. So you need to get on board and completely rethink your contribution to the team.
If that applies to you, you’re a terrible UX designer. AI has nothing to do with it.
Now, ask yourself this: How often do you talk to your customers? How about your data scientists? If the answer is “seldom,” you need to rethink how you contribute to the team because AI is moving your cheese in a huge way. Your mad mastery of the Figma auto-layouts will not be there as your crutch for drawing gargoyle rectangles for that much longer.
We’ll always need some kind of design and layout tool, even if Figma itself goes away at some point. But I’ve never met a single UX designer who ever thought that creating designs was 100% of the job.
I think what makes this article so frustrating is that beneath the tortured metaphors, Figma-bashing, hyperbole, confusion between UX and UI and straw man arguments there are actually a few good points:
Yes, UX is more than UI. Anyone who focuses on superficial details without understanding user and busines needs is going to run into trouble. Yes, AI is a fundamental shift in how we interact with computers and digital services. Does that mean UI no longer matters? Not at all.
Our job as designers is to find ways to integrate AI into the experiences we create – how do we make them smarter, faster and more fluid? This is going to take time. We’re currently at the stage where it’s new enough that ‘AI’ can be the selling point, without really thinking through what benefit it actually brings. Sticking a chatbot in the corner of the screen and calling it innvation.
However, that’s not nearly enough. What would human-machine interaction look like and how would it work when AI is integrated seamlessly into the fabric of our lives, like electricity is today? Not a layer on the top like it is now, but a complete rewiring of how things work.
How can we as designers help ensure that this new world is humane, inclusive, accessible and usable for everyone?